WordPressの人気無料テーマである「Cocoon」を使用している人は多いと思います。複数のプラグインをインストールしなくても便利な機能が揃っており、とても素晴らしいテーマです。
そんな人気のテーマですが、以下の条件に当てはまる人はもしかしたらエラーが発生しているかもしれません。

当てはまっていないか確認してみよう
- WordPressのテーマ「Cocoon」を使用している
- Cocoon設定「高速化」を使っている
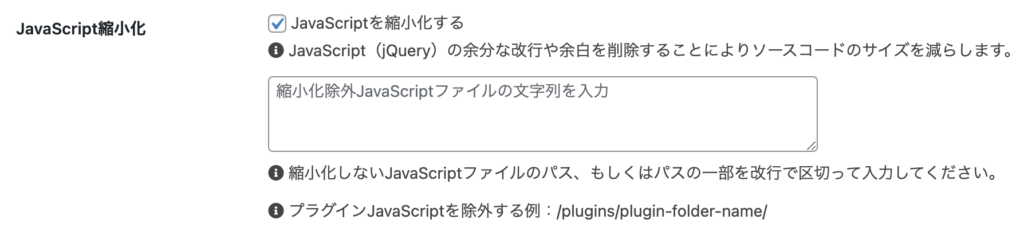
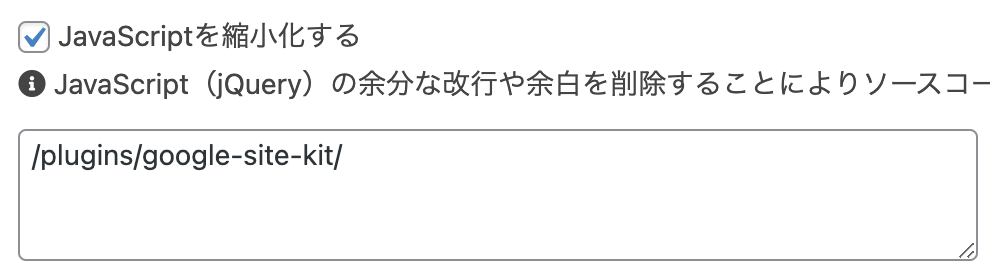
- 高速化設定「JavaScriptを縮小化する」にチェックを入れている
- 縮小化しないJavaScriptファイルのパスを設定していない
- 複数のプラグインをインストールしている

全て当てはまっている場合でも、エラーが出ていない可能性はあります。また、他の高速化プラグインでJavaScriptを圧縮している場合でも同様にエラーが発生する可能性があります。
項目に当てはまっているかどうかよりも、実際にエラーが発生しているかどうかを確認する方が早いですね。それでは次にエラーを確認してみましょう。
WordPressのエラーを確認する方法
ブラウザの開発者向けツール「デベロッパーツール」を開きます。開き方がわかる方は次の説明は読み飛ばしてもらって大丈夫です。
デベロッパーツールの開き方(Google Chromeの場合)
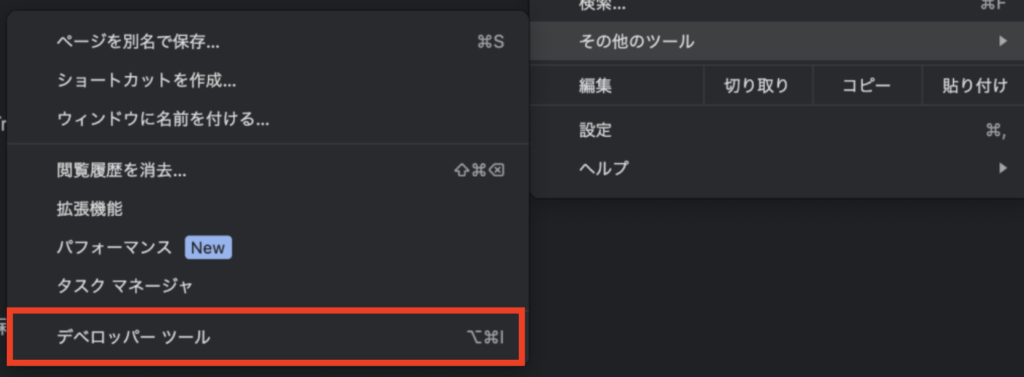
ブラウザ「Google Chrome」の右上のメニューを開きます。[その他のツール] > [デベロッパー ツール]を選択します。

端末がMacの場合は、command+option+iでも開くことができます。
エラーの確認方法
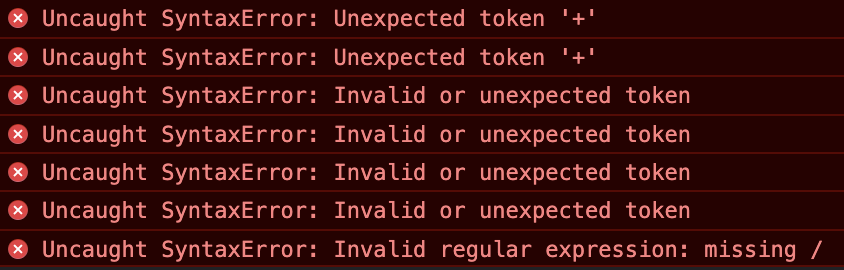
確認したいサイトを開きます。開いた後に「デベロッパー ツール」を開きます。開いた直後に[コンソール]のタブが選択されていると思います。エラーがある場合、コンソールタブにエラーが表示されます。以下はエラーの例です。

Uncaught SyntaxError: Unexpected token '+'
Uncaught SyntaxError: Invalid or Unexpected token
Uncaught SyntaxError: Invalid regular expression: missing /このような文字が出ている場合は、WordPressでエラーが発生しています。エラー以外にも開発者向けに通常の情報が出力されていることがあるため、上記のような赤字の表示があればエラーと確認できます。
赤字の表示が出ていない場合は、エラーは発生していません。

エラーが発生していたとしても、高速化設定が原因とは限らないよ
エラーの原因を特定する
この記事では、高速化設定のエラーを解消する方法をお伝えします。高速化設定以外でエラーが発生している可能性もあるため、エラーが高速化設定によるものなのか、また本当にエラーが解消可能かどうかを確認します。
一旦、高速化設定「JavaScriptを縮小化する」を解除する
cocoon設定の[高速化] > [JavaScriptを縮小化する]のチェックを外し保存します。サイトを開きデベロッパー ツールでエラーが消えているかどうかを確認してください。エラーが完全に消えた場合は、高速化の設定によりエラーが発生していたと特定することができます。
完全にエラーが消えなかったとしても、エラーの数に変化があった場合は、高速化設定が原因のエラーに関しては解消されている可能性があります。
JavaScriptを縮小化するにチェックを入れてエラーを確認、チェックを外して再度確認を行うことで、エラーを特定してください。
一旦、縮小化から全てのプラグインを除外する
cocoonのJavaScript縮小化は、設定により縮小化を除外することが可能です。この除外設定により全てのプラグインを除外するようにします。その結果エラーが解消された場合、プラグインの縮小化によりエラーが発生しているということがわかります。

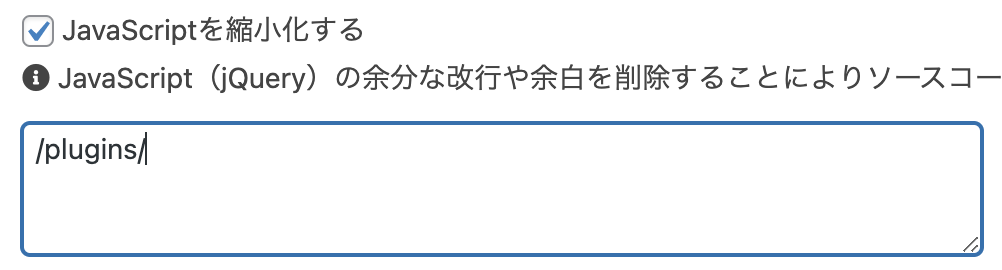
- 縮小化する
- 除外するテキストエリアに /plugins/ と入力する
これで全プラグインの除外設定は完了です。エラーが解消されているかどうかを確認してみてください。
これはエラーを特定するための暫定的な対応です。問題となるプラグインを特定し、そのプラグインのみを除外することで、他のプラグインは縮小化されより高速にすることが可能となります。以降で問題となるプラグインを特定する方法を紹介していきます。

一旦エラーは解消できたかな?次はエラーの原因を特定してみよう
根本的なエラーの解消方法
高速化設定「JavaScriptを縮小化する」が原因でエラーが発生していた場合は、適切な設定を行うことでエラーを解消することができます。もちろん「JavaScriptを縮小化する」のチェックを外せばエラーは解消されるのですが、それでは高速化できなくなってしまうため、表示を速くしたい場合は、エラーを解消し、高速化設定することをお勧めします。
エラーの根本原因
JavaScriptを縮小化した際にエラーが出る根本原因は、使用しているプラグインが起因しています。他の記事を見た時、「このプラグインが原因」と特定のプラグインが記載されているケースを見かけますが、エラーが出るプラグインは人によって、異なります。そのため、どのプラグインがエラーの原因になっているかは一つ一つ確認するのが確実です。
ただし、「Contact Form 7」や「Site Kit by Google」など、特に人気のプラグインで多くの人が使用しているプラグインが原因となっているケースがあるため、このプラグインの除外を最初に試してみてください。
人気プラグインの除外を試してみる
- Site Kit by Googleプラグインを縮小化から除外する方法

テキストエリアに /plugins/google-site-kit/ と入力しエラーが消えるかどうかを確認します。この時点でエラーが消えた場合は作業は完了です。エラーに全く変化がない場合は、引き続き以降の手順を進めてください。
プラグインのフォルダ名を確認する方法
除外設定にプラグインを指定するには、プラグインのフォルダ名が必要です。プラグインを確認する方法はどのような方法でも構いませんが、参考情報としてWordPressのディレクトリから確認する方法を書いておきます。
FTPソフトなどを使用し、WordPressをインストールしたディレクトリを確認します。ディレクトリを開くと、以下のようなフォルダが確認できます。
- wp-admin
- wp-content
- wp-includes
フォルダは見つかりましたか?見つかったら [wp-content] > [plugins] の順に進みます。pluginsフォルダの中にはインストールしているプラグインが全て入っています。ここで確認できるプラグインのフォルダ名を除外設定に設定していきます。
/plugins/contact-form-7/
/plugins/google-site-kit/
問題となるプラグインを特定する方法
ここまで来ればあとはプラグインを特定するだけです。これが終われば完全にエラーを解消することができます。
プラグインを特定する方法はいくつかあります。プラグインが少ない場合は、一つずつ試してみてもいいでしょう。しかし、大量のプラグインを使用している場合は、一つずつ設定するのは非常に大変です。難易度は高いですが、デベロッパー ツールを使用して実際のエラーを確認する方法が簡単です。プラグインの数に限らずデベロッパー ツールを使用できる方は直接エラー原因を確認してみてください。
デベロッパー ツールでエラーを確認する方法
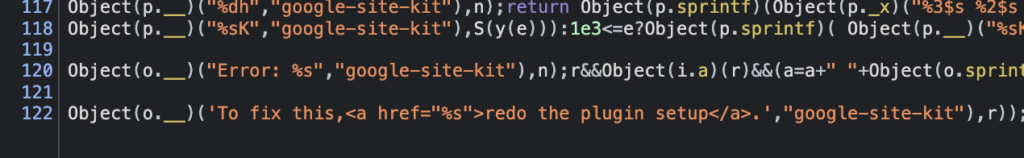
デベロッパーツールを開きエラーが出ているのを確認したらエラーをクリックしてみてください。エラーが発生していソースコードが開きます。もしソースコードの先頭(左はし)が見えない位置でソースコードが表示された場合はプラグインを特定することはできませんので、その場合は、control+aを押してください。ソースコードの先頭にカーソルが移動したら操作は成功です。

先頭を見るとどのプラグインでエラーが発生しているかを特定することができます。上記の例では`google-site-kit`とう文字を確認することができます。google-site-kitでエラーが発生していることが確認できたため、除外設定に加えてください。
複数のエラーがある場合は、除外設定後に他のエラーを同様の手順で確認することで問題となるプラグインを確認することができます。
一つずつ確認する方法
デベロッパーツールでの確認がうまくいかない場合は一つずつ設定していけば問題ありません。確認方法は自由ですが、効率的に確認するための一つの方法を紹介します。
- 全てのプラグインの除外設定を準備する
- /plugins/sample-a/
- /plugins/sample-b/
- /plugins/sample-c/
- /plugins/とまとめて設定するのではなく一つ一つ書くのが重要です。
- 全てのプラグインを除外設定するとエラーは消えているはずです。
- 一旦全ての除外設定を行なったら、今度は一つずつ設定を消していく
- 一つ消したら保存
- 保存した後にエラーが出ていないかを確認
- 再度消す、確認を繰り返す
- エラーが出たら残っているプラグインの除外設定を一旦別の場所にメモしておき、2番で確認したプラグインの設定のみにする
- 3で完全にエラーが解消されたら設定は3のプラグインのみでOKです
- まだエラーが発生している場合は、3でメモをした残りのプラグイン設定を再度設定し、また2の手順を行います。
- 全てのエラーが消えるまで、2〜5の手順を繰り返します
問題となるプラグインを特定する方法は以上です。
■■□ ブログランキング参加中 □■■
↓↓↓こちらをポチッと↓↓↓
よければクリックで応援お願いします!




コメント