こんにちはKelvinです。この記事はWordPressのテーマの一つ「Cocoon」を使用している方に向けた記事です。
Cocoonを高速化する方法とおすすめのサイト設定について紹介します。
サイトのスピードを確認する
GoogleのPageSpeed Insightsというサイトでご自身のサイトのページスピードを分析することができます。

無料で簡単に使用することができますので、高速化設定前に一度分析を行い、高速化設定後再度分析を行ってみてください。
おすすめの高速化設定
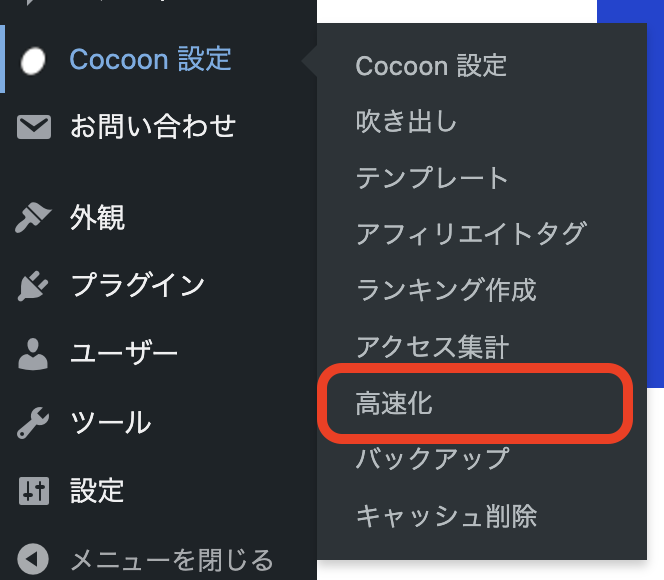
Cocoonのテーマを使用すれば、高速化の設定メニューが追加され簡単に高速化設定が可能です。

設定可能な項目は以下の通りです。
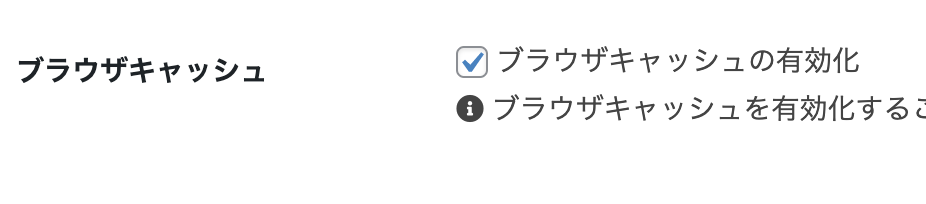
ブラウザキャッシュの有効化

ブラウザキャッシュの有効化にチェックを入れてください。
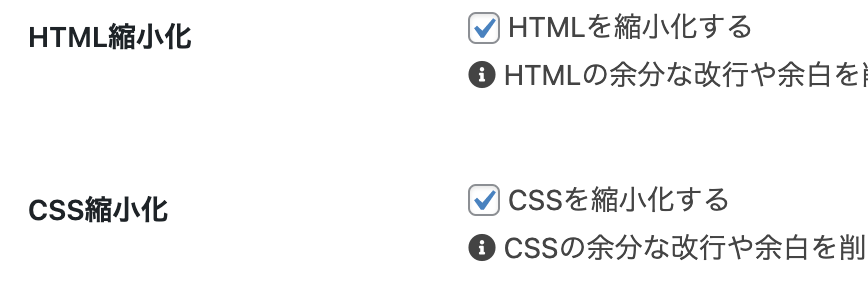
HTML縮小化, CSS縮小化

HTMLを縮小化する, CSSを縮小化するにそれぞれチェックを入れてください。
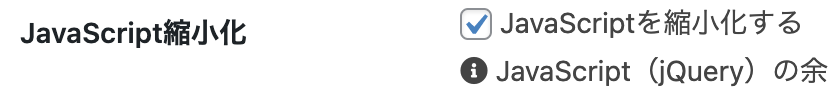
JavaScript縮小化

JavaScriptを縮小化するにチェックを入れてください。チェックを入れることでエラーが発生する可能性があります。設定後必ずサイトを見て、エラーがでていないかどうかを確認してください。このチェックによるエラーは消すことができますので、エラーが発生した場合は以下の記事を参考にしてみてください。
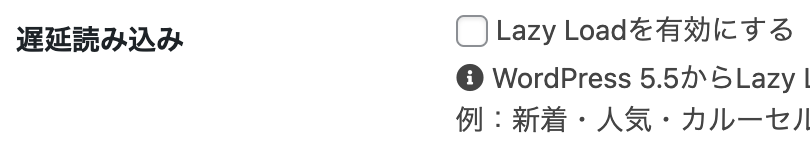
遅延読み込み

Lazy Loadに関しては最初チェックせずに確認してみてください。
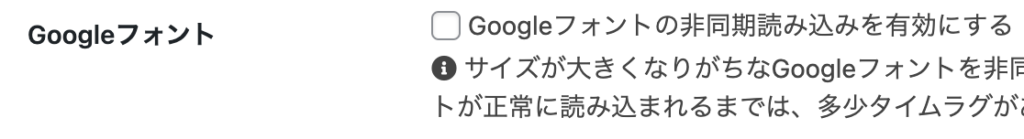
Googleフォント

Googleフォントもチェックなしで行きます。
設定可能な項目は以上です。もう一度以下にまとめます。
- ブラウザキャッシュの有効化:✅
- HTML縮小化:✅
- CSS縮小化:✅
- JavaScript縮小化:✅(ただしエラー解消が必要な可能性がある)
- 遅延読み込み:チェックしない
- Googleフォント:チェックしない
この状態で設定を保存し、PageSpeed Insightsで確認を行なってください。必要があれば遅延読み込み、Googleフォントをチェックし確認を行なってください。チェックを入れて実行、外して実行を行うことでそれぞれ速度にどういった影響があるか確認することができます。
その他の高速化プラグインについて
Cocoonの高速化設定以外で高速化のプラグインを使用する場合は注意が必要な場合があります。
注意点については以下の記事を参考にしてください。
サイトを高速化するためのプラグインは有名なものも含め複数存在します。しかし、高速化可能なものは実はCocoonでできることとほぼ同じです。そのため通常であれば他の高速化プラグインは不要です。
他に高速化できること
他の高速化プラグインは不要と言いましたが、もう一つだけCocoonの設定以外で高速化する方法があります。それは画像の圧縮です。
サイトの表示が遅くなる原因として最も考えられるのが、画像のサイズです。
高速化設定で最も有効な手段はブラウザのキャッシュを有効にすることですが、このキャッシュを有効にすることで一度見たサイトの画像などを保存しておき、2回目以降高速で表示することが可能になります。
しかし、ここで重要なことは高速化されるのはあくまで2回目以降ということです。つまり1回目は早くなっていません。
そのため、画像のサイズを小さく抑えることが初回のサイト表示にとって非常に重要となるわけです。
画像を圧縮する方法は複数存在しますが、ここでは圧縮方法については簡単に触れる程度で詳細は割愛します。
最近ではWebP(ウェッピー)というGoogleが開発した新たな画像拡張子があり、画質を担保したまま軽量化した画像を書き出すことが可能なものも存在します。WordPressのPluginを使用することで特に手動で置き換える必要なく、変換可能な画像についてはWebPを使用してくれるという便利なプラグインも存在しています。
Performance Lab
また、画像圧縮のための有名なプラグインもいくつか存在しています。
EWWW Image Optimizer
TinyPNG
まとめ
あらゆる高速化設定プラグインを使用すれば早くなるというものではありません。バッティングすることでむしろ遅くなるケースもあります。
それぞれの高速化プラグインで設定できる項目は重複しています。一つずつ使用してみて一番高速化できるプラグインを見つけてください。まずはCocoon標準機能で試してみることをお勧めします。
そしてスピードを確認する際PageSpeed Insightsを使ってもいいですが、何より大事なのは自分の目で確認することです。分析で遅いとでても自分で見てみるとそれほど遅く感じなかったりします。キャッシュにより2回目以降早くなりますので、キャッシュなしで確認したい場合はシークレットブラウザで確認してみてください。
高速化設定に加え、画像サイズを圧縮することで確実に高速化することができます。大きなサイズの画像を大量に使用していた場合はかなりの高速化が見込めると思いますので、画像は必ず圧縮して使用するようにしましょう。






コメント